像素密度和设备像素比的概念事实上比想象中的复杂,希望这篇文章能够消除开发者和设计师们的疑虑和错误认知
显示器上常用的长度单位是像素(pixel),比如说一台显示器的分辨率是1280×800像素,一张照片的大小是1050×1500像素,一台照相机有300万像素。像素和物理上的长度单位不是等价的。物理上的长度是个连续的概念,所以物理上的长度单位也是连续的。像素是对显示器上的电子基础元器件或者图像文件的基础单元的抽象,是个具体离散的概念,只是用于计数,也没有平方、立方的概念。
人对长度的感知,无非通过眼和手两种渠道。大多数时候用眼,少部分时候用手。举例来说用手的场景,比如写字、画画、投篮、扔标枪、射箭、做手术、开车等等,当然这些场景仍旧离不开眼的配合,不过手起了决定性的作用。具体地,以写字来看,普通的作文格子纸的格子大小为7.5mm×8mm,书写的汉字大小一般为3mm×3mm左右,所以普通人手能控制的精确度在1mm的数量级,书法家、画家和外科医生的手,应该能在0.1mm的数量级。相较而言,眼睛能够区分的精确度会更好,大约是0.02mm,原因是目前没有生产过比50分度更精确的游标卡尺,如果要更精确就需要借助一些物理量之间的转换去放大然后进行观测。不管精确度如何,都是对物理长度的感知。
原始的像素密度
用像素去表示物理长度单位,需要一次转换,即单位英寸*的像素数,一般称作像素密度**。有些地方将像素密度写作PPI(pixels per inch),而另外一些地方写作DPI(dots per inch),实际上都是一样的含义。这个类似的概念最早出现在印刷行业,印刷中的基本单位是点(Point, pt)[1],著名的1个点代表1/72英寸已达成共识,因此也能说印刷标准中的点密度是72DPI。汉字印刷中常用的字体,小四是指12pt,即1/6inch或4.2mm,这意味着在不考虑字间距的情况下,1英寸能写6个小四的汉字。另外也能看出,一个小四的汉字是由12×12=144个点描绘出的图形。在高清的印刷中,多会选用300DPI,即单位英寸的点数是标准的4倍多,同样一个小四的汉字将需要50*50=2500个点描绘,自然更加高清。
像素密度的概念很容易理解,但当应用到不同的场景后,特别是一些生产商偷换了概念后,问题就变得复杂了许多。
先从最原始的像素密度含义说起。所有带显示器的硬件设备都会提供两个参数,总的像素数和屏幕尺寸。常见的屏幕都是长方形的***,所以一般爱用长乘宽的分辨率来说明总的像素数,比如文章一开头说的1280*800像素。用长乘宽的好处是屏幕比例也一目了然,同时在描述屏幕尺寸时候也可以简略地写几寸的屏幕,一般都用对角线的长度,这样显得屏幕比较大。有了像素数和屏幕尺寸,立即可以算出像素密度的值(表1列出了常见设备的像素密度比),这个值是所有屏幕的固有参数。像素密度越大,像素的物理长度就越小,同尺寸的屏幕就能放置更多的像素,设备就越有能力显示高像素数的图像,清晰度和细节由此增加。因而,像素密度是衡量显示器清晰度的重要指标。
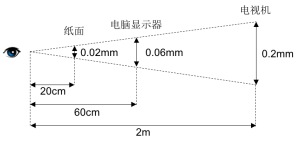
如果比较不同尺寸的屏幕,像素密度就无法作为唯一的清晰度衡量指标了。众所周知,人的眼球是凸透镜的结构,可以自由的调节焦距。面对不同的物体距离,清晰度就不单取决于像素密度了,和距屏幕的距离也有关系。一个简单的模型如图1所示,距离屏幕越远,像素大小可以取的越大,像素密度可以越小。换句话说,远距离的屏幕可以用较小的像素密度达到和距离近的屏幕一样的清晰度。前面提到人的眼睛能够区分的精确度大约是0.02mm,这实际上省略了一个前提是,距离大约20厘米的情况下,忽略了这个前提就无意义了。清晰度实际上是在考验人眼睛的精确度,也就是对长度的分辨能力。任何人站在一米开外都看不到0.02mm的长度。如果要达到0.02mm的精确度,20厘米左右的书面,需要1270DPI的像素密度;60厘米左右的电脑显示器,需要423DPI的像素密度;2米左右的电视机,需要127DPI;20米左右的电影荧幕,需要12.7DPI。通过这个关系,也就理解为什么手机屏幕的像素密度一般要高于显示器,而显示器要高于电视机。人类采集的图像和视频毕竟不能和自然本身相比,总有个限度,利用好像素密度,可以节省资源。
图1 视距和分辨最短物理长度的关系示意图
图像的“像素密度”
电脑的图片一般都有个图像的像素密度(Image DPI)的属性,Windows系统上还分水平分辨率和垂直分辨率。这个属性对于在显示器上显示图像没有任何的影响,对图像的文件大小也不会有任何的影响。显示器上影响图像显示的仅仅是图像尺寸(像素),像素越多,能展示的细节越多。图像的文件大小也与这个值没有任何关系,而是跟图像尺寸、图像格式和图像内容有关。图像尺寸越大,像素越多,需要编码的信息就越多,文件大小越大。图像的格式决定了图像存储时使用何种压缩算法,对于相同尺寸的图像,有损压缩的格式(比如JPEG)比无损压缩的格式(比如BMP)文件小。即使相同的算法,相同的尺寸,不同图像存储大小也有差异,单色的图像会小,内容丰富的图像会大。
实际上,图像文件的元数据中提供DPI这个属性是为了打印照片用的。确定了图像尺寸和图像的“像素密度”,就能够确定打印时的照片的物理尺寸。由此可见,这里所谓的“像素密度”中的像素其实是打印机中的点,并非显示器中的像素,当然理解为图像文件中的像素也没问题。提到图像文件中的像素,不得不说一句,照相机的说明书中的像素一般指的是这个。我们总是听到照相机宣传语说几百万像素或者几千万像素,鲜有听说多少乘多少的像素的说法,意义正在于此。
Photoshop是修改图像尺寸和“像素密度”的有效工具,Mac上的Preview也能做到这点,Windows自带的图片浏览软件似乎不带这个功能。对于打印照片而言,了解常见的相片[2]和打印纸[3]的尺寸会对裁剪图像尺寸有所帮助。苹果给出的官方指南[4],也是个不错的参考。
字体的“像素密度”
显示器上显示字体的情况远比显示图像要复杂,“像素密度”再次被重新定义,这次改动的不是像素的含义,而是分母,物理长度的含义。
先回到早期,苹果和微软第一次产生分歧的时候。20世纪80年代,苹果生产的Macintosh沿袭了印刷业的传统,用72个像素表示一个“英寸”。那时的阴极射线管(CTR)显示器中,一个像素的大小大约恰好是1/72英寸,所以纸面上印刷的同号字体与屏幕上的同号字体等大[5, 6]。然而,微软却用96个像素表示一个“英寸”,可以明显看出,这个“英寸”,在像素大小大约是1/72英寸的情况下,实际长度是1.3英寸。之所以这样做,有人分析说是因为微软认为人们看屏幕的距离一般比看纸面的距离多出了1/3,所以字体需要等比例放大[5]。96这个参数,一直沿用至今。从这次分歧可以看出,操作系统厂商,偷用了像素密度的概念,他们所谓的72DPI和96DPI中的1“英寸”都不是物理上的1英寸,为方便可以说是逻辑英寸。
当下的屏幕,像素密度至少都在110PPI左右。不论是苹果的72DPI,还是微软的96DPI,逻辑的1英寸都比物理的1英寸要小。为此,我做了实际测量。以下的两个字“汉字”,是72号宋体字,可以写作72pt。在普通的Mac上,等于72px,在Windows上,等于96px(默认分辨率)。我预测在27英寸、分辨率为2560*1440的戴尔显示器上,像素密度为108PPI,Mac系统下,两个汉字的长度为3.4cm,误差不超过1mm;在14英寸、分辨率1366*768的Thinkpad显示器上,像素密度为113PPI,Windows系统下,两个汉字的长度为4.3cm,误差不超过1mm。实际测量后,结果和预测完全吻合。
汉字
纸面距离下的,两个72号字体物理长度应为2英寸,即5.08cm。以上两个显示器,使用距离都会比纸面远至少30%,甚至是3倍,而长度反而减少了33%和15%,显然,看起来会更加吃力。所以这样的显示器上,用12号字体,在Mac上就会不到3mm,加上距离的因素,至少应该使用14号字体才会显得舒服。
对于像素密度在110PPI左右的电脑显示器,单个像素大小约0.2mm,虽然距离理想的423DPI(0.06mm)还有4倍的差距,不过对于大多数人已经足够用了,就好比普通的应用场景只需要1mm的精度,专业的应用场景才需要0.02mm甚至更高的精度。
以这个4倍的差距来衡量移动手机屏幕,假设平均直视距离为15cm,理想的像素密度大约是1270DPI****,实际的像素密度是318PPI。查看表1,iPhone 6+的像素密度为461PPI,iPhone 6为326PPI,显示的清晰度能达到类似电脑显示器正常使用下的标准。
回到字体上来,前面的“汉字”实验中,计算实际物理长度的方法是
(操作系统DPI/72) * 字号 / 设备像素密度
单位是英寸。对于普通的Mac系统,操作系统DPI是72,带入后,公式为
字号/设备像素密度
对于普通的Windows系统,操作系统DPI是96,带入后,公式为
1.33 * 字号/设备像素密度
操作系统DPI/72就如同一个放大系数一样,将屏幕上的字体调节到一个合适的尺寸。随着设备像素密度的不断提升,放大系数起到越来越重要的作用,这个系数能够将字体大小调整到合适的物理长度。苹果和微软在放大系数的设计中又一次产生了分歧,苹果抽取出了设备像素比的概念,不仅在操作系统层面能够用设备无关的单位控制控件大小,还将其写入webkit的核心中,在网页的视窗中也能继续发挥作用。苹果的笔记本Mac Pro 13英寸的Retina屏,设备像素密度是227,设备像素比是2,这样使用字号单位时如同在像素密度是113的屏幕上一样。举例来讲,12pt的长度在Mac Pro 13 Retina屏上长度与非Retina屏(像素密度为113的屏幕)显示的物理长度完全相同,注意这里所用的pt已经不同于1/72物理英寸,而是1/72逻辑英寸。在网页中,一般用px来表示字号,而少用pt。网页中的px已经不同于物理上的像素,而被称为逻辑像素,由逻辑像素转换为物理像素只需要乘以设备像素比即可。网页中的pt也不同于操作系统应用中的pt单位,以逻辑英寸来表达,而是用真实的物理英寸来表达。
而微软,沿用了先前的一贯作风,去修改操作系统DPI,先后有了支持高清屏的120DPI和144DPI[7]。对应到上面的公式,放大系数变为1.6和2。虽然最终殊途同归,不过不及设备像素比更为直接。在移动网页中,应用设备像素比的概念,苹果支持得较早[8]。
至此,有关像素密度和设备像素比的发展变化,以及这两个量给显示效果带来的影响已基本介绍完毕。
最后不得不提的是Android系统中对这个问题的解决方案。Android定义了160DPI的屏为标准屏MDPI,这种屏幕上1dp=1px[9]。基于此标准,又增加了四种高清屏尺寸,240DPI的HDPI,320DPI的XHDPI,480DPI的XXHDPI以及640DPI的XXXHDPI。这四种高清屏的1dp分别是1.5px、2px、3px和4px。这里的系数不同于设备像素比,但具有类似的功效。Android会将像素密度在某一个区间内的屏幕归到某个类别里面,然后dp和px之间的转换基于160,而非物理像素密度。举例来讲,150DPI和170DPI的手机屏幕都属于160DPI的标准屏,两个屏幕上的1dp=1px,但是对于12dp,两个屏幕会相差0.2mm。
总而言之,在屏幕上显示文字或者图像,影响显示效果的是物理长度,而决定显示物理长度的是像素密度和设备像素比,进一步,决定像素密度和设备像素比的是人眼在不同视距下的分辨率。
脚注
* 我们需要去习惯西方的传统计量系统,1码(yard)约等于3英尺(foot),1英尺约等于12英寸(inch),1英寸约等于2.54厘米。
**人们常常混用像素密度和分辨率的概念,比如MSDN上的这篇描述。我比较偏向用像素密度来表示PPI或DPI,而分辨率说整个屏幕的像素数,理由是如果用分辨率去描述像素密度,那么屏幕总的像素数就不知道如何称呼了。另外值得注意的是在不讨论物理尺寸的前提下说分辨率毫无价值。
*** 智能手表出现后,有些厂商开始考虑圆形的屏幕,由于像素都是方形的,圆形屏幕的厂商需要高分辨率去消除一圈的锯齿。
****这里对理想像素密度的假设是20cm以内的视距,都无法区分比0.02mm更小的距离。
参考链接
[1] Point (typography)
[2] Photo print sizes
[3] ISO 216
[4] Image resolution guideline
[5] Computer monitor DPI standards
[6] Where does 96 DPI come from in Windows?
[7] DPI
[8] devicePixelRatio
[9] Supporting Multiple Screens